Como resolver o ReCaptcha v3 em JavaScript usando Selenium & CapMonster Cloud
- Para executar o código, você precisa instalar o Node.js e todas as dependências necessárias (consulte JavaScript ReCaptcha v.2). No arquivo ".env", escrevemos os valores:
CAPMONSTER_API_KEY=YOUR_API_KEY
WEBSITE_KEY=6Le0xVgUAAAAAIt20XEB4rVhYOODgTl00d8juDob
WEBSITE_URL=https://lessons.zennolab.com/captchas/recaptcha/v3.php?level=beta
- No arquivo "main.js", escrevemos o código para resolver automaticamente esse tipo de captcha. Precisamos saber o id com antecedência para procurar o elemento captcha a fim de retornar o token recebido do servidor do CapMonster Cloud.
require('dotenv').config();
const { Builder, By, until } = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
const { CapMonsterCloudClientFactory, ClientOptions, RecaptchaV3ProxylessRequest } = require('@zennolab_com/capmonstercloud-client');
const CAPMONSTER_API_KEY = process.env.CAPMONSTER_API_KEY;
const WEBSITE_KEY = process.env.WEBSITE_KEY;
const WEBSITE_URL = process.env.WEBSITE_URL;
função assíncrona solveRecaptcha() {
const options = new chrome.Options();
Const driver = await new Builder().forBrowser('chrome').setChromeOptions(options).build();
// Inicialização do cliente CapMonster
const cmcClient = CapMonsterCloudClientFactory.Create(new ClientOptions({ clientKey: CAPMONSTER_API_KEY }));
try {
aguardar driver.get(WEBSITE_URL);
console.log('Navegador inicializado!');
const recaptchaV3ProxylessRequest = new RecaptchaV3ProxylessRequest({
websiteURL: WEBSITE_URL,
websiteKey: WEBSITE_KEY,
minScore: 0.7,
pageAction: "verify",
});
// Obtendo uma solução de captcha do CapMonster
const solution = await cmcClient.Solve(recaptchaV3ProxylessRequest);
console.log('Solution CapMonster:', solution);
// Inserir um token em um formulário captcha
await driver.executeScript((result) => {
document.getElementById('g-recaptcha-response-100000').style.display = 'block';
document.getElementById('g-recaptcha-response-100000').style.visibility = 'visible';
document.getElementById('g-recaptcha-response-100000').value = result;
}, solution);
console.log('O resultado foi inserido no campo de texto!');
await Promise.all([
driver.wait(until.elementIsVisible(driver.findElement(By.id('v3_submit')))),
driver.findElement(By.id('v3_submit')).click()
]);
console.log(''Botão "Check" pressionado!');
} catch (e) {
console.error('An error has occurred:', e);
} finally {
aguardar driver.quit();
}
}
solveRecaptcha();
Explicação do código:
Carregando variáveis de ambiente: dotenv é usado para carregar variáveis de ambiente do arquivo .env, tais como CAPMONSTER_API_KEY, WEBSITE_KEY e WEBSITE_URL.
solveRecaptcha função:
Cria uma instância do driver do Chrome usando o Selenium WebDriver.
Inicializa o cliente CapMonster usando o arquivo carregado CAPMONSTER_API_KEY.
Vai para um site com reCAPTCHA.
Cria um V3 Proxyless desafio reCAPTCHA com parâmetros como minScore e pageAction.
Resolve o reCAPTCHA usando o CapMonster e obtém uma solução.
Insere o token resultante (solução) em um formulário em uma página da Web usando JavaScript.
Espera pelo elemento com id 'v3_submit'para ficar visível e, em seguida, clica nele.
Exibe mensagens sobre etapas concluídas.
try-catch-finally block:
O bloco try contém o código principal de execução da automação.
O bloco catch trata de quaisquer exceções e imprime uma mensagem de erro.
O bloco finally garante que o driver será fechado mesmo que ocorra um erro.
Calling solveRecaptcha() função: executa a função solveRecaptcha() para resolver o reCAPTCHA quando o script é executado.
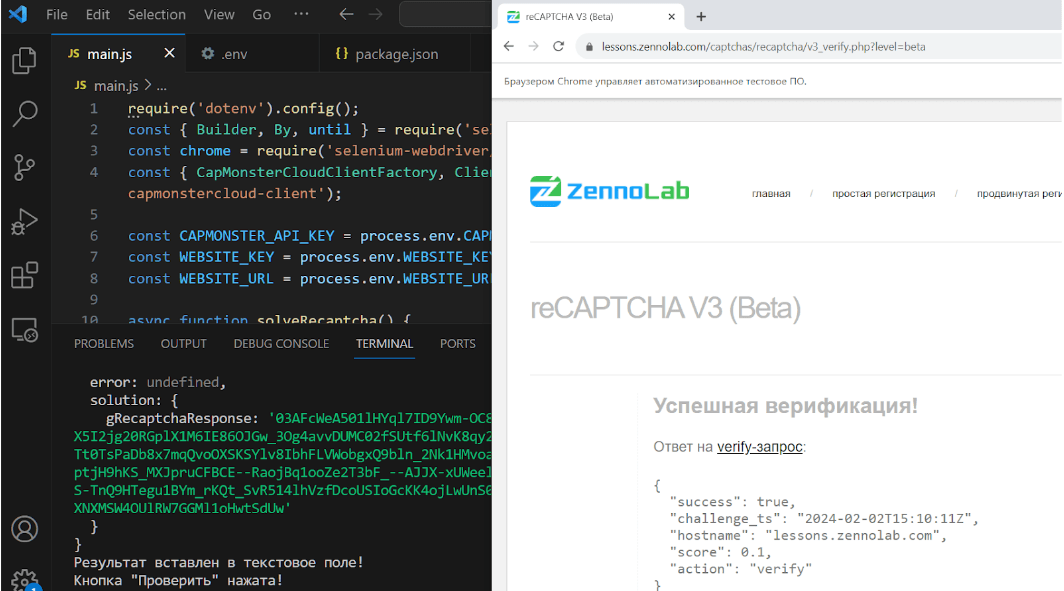
Executando o código e o resultado:

Note: Gostaríamos de lembrá-lo de que o produto é usado para automatizar testes em seus próprios sites e em sites aos quais você tem acesso legal.